Hypermedia API Controls Missing
... a collection of affordances you find for the human-readable web that aren't yet available for the machine-readable web.
This is part of a series of posts where I try to identify things that are missing in hypermedia API design. You may want to read this as a starting point for context and this as a starting point for why it matters to me.
Here is a list of things that we still* have to parse as humans from human-readable documentation:
- basic form controls
- client-side navigation
- client-side dependencies
- client-side cardinality and grouping of fields
- client-side data loading
- client-side validation
I'm unaware of any hypermedia type that I looked at (with the exception of HTML -- with the addition of javascript) that is able to express all of these. I'd love to be proven wrong and educate myself, just drop me a line in the comments with examples and I'll correct myself.
I'll go over what each of these things look like for the human-readable web.
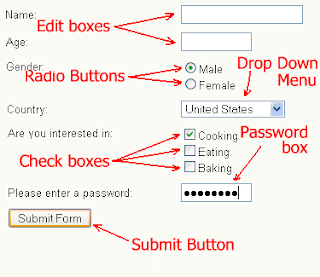
Basic Controls
You want to get some of the basic structural elements HTML forms provide. That includes things like:

- enumerations (e.g.
<select><option name='foo' value='bar'></select>) - default values (e.g.
<input value="foobar">) - readonly values (e.g.
<input type="hidden">) - semantic auto-completing (e.g. first name, credit card numbers, etc) (e.g.
<input type="tel">,<input type="text" autocomplete="firstName">)
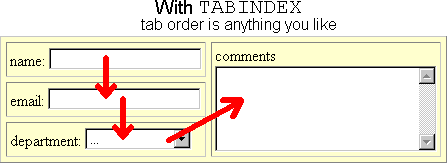
Navigation
Of all of the HTML forms affordances, I'd like to point one that stands out to me: navigation. Looking at APIs right now, you have to "read english documentation" to figure out "where to start" (e.g. which field to fill first), when there is obviously an "intended order" to be followed.
We need something like "tabindexes for programmers".

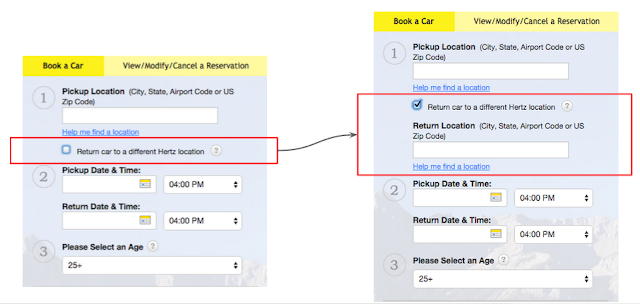
Dependencies
In the same realm as "navigation", there are occasions when you want to direct your clients to fill things (or not) based on their previous choices.
For example, how often have you said in your "human-readable documentation": "if you set this property, please also add details to this other object"?

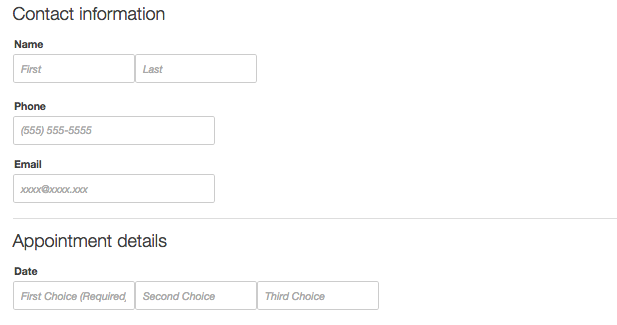
Grouping
This is an area that HTML forms falls short: nested inputs. Today, you have to live with key/value pairs. You can accomplish nesting with javascript, but you probably want this to be done declaratively.

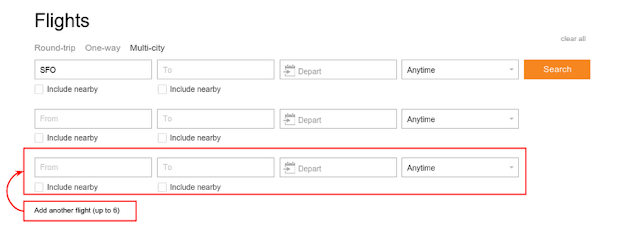
Cardinality
You want to give your clients the ability "add/remove more-of-the-same" for repeated nested structures. You also want to give them the ability to tell the "minimum and maximum" number of items needed.

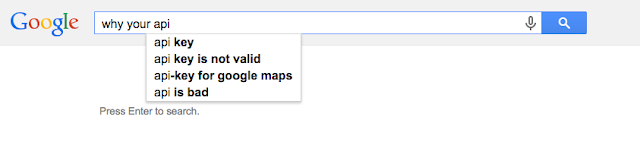
Data Loading
There are some cases where your data won't fit into a single payload, and you have to load it dynamically. Supporting auto-completes in APIs are a common example of that.

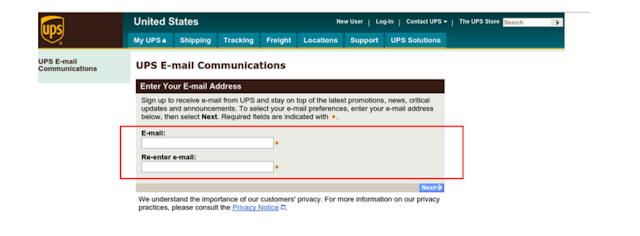
Validation
I think we still need to evolve a lot how client-side validation is done and how expressive that is, including having the ability to do remote validation.

- whether the field is required or not (e.g.
<input required>) - min/max values (e.g.
<input min=2 max=10>) - max/min length
- pattern matching (e.g.
<input pattern="/[1-9]/g">) - identical/different fields (e.g. email-matching)
- remote validation
Having Said That ...
I won't make a case that HTML forms are perfect either: plenty of what I mentioned here is done with unstructured javascript (as opposed to declaratively), but that's a subject for a post on its own. Stay tuned!