Listen Action In Practice
A step towards distributed affordances.
While I was reading about distributed affordances on my way to WWW2014, I kept saying to myself: oh goodness, if only I could talk about what I've been up to :) Well, I guess now that I got this out of the door I can :)
The basic idea about distributed affordances is simple: presenting to the user affordances from external sources in a serendipitous way.
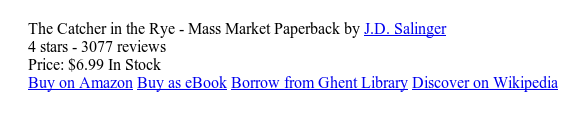
For example, for a specific book, what's the infrastructured needed to assist users with external services where the book can be "bought", "borrowed" or "discovered"? That is, how do we enable this sort of experience (granted, not a pretty mock, it was in a phd thesis just for context:)):

Baby Steps
One small step towards that goal was to solve the first part: describing affordances externally and aggregating them.
Today, if you search for your favorite artist on google, you get a set of links to external applications where you can listen to them.
How it works isn't that complicated: affordances exist out there, webmasters expose them, google crawls and assist users.
Take for example the affordances of this page about Katy Perry on rdio.com. There is a clear call to action to listen to her songs.
The tricky part was: machines couldn't read that.

Enter ListenAction
The delta needed was the ability to organize affordances as well as attach them to resources. With those mechanisms handy, developers/webmasters have the language to write:
<div itemscope itemtype="http://schema.org/MusicGroup">
<meta itemprop="description" content="Lady Gaga, an artist on Spotify">
<meta itemprop="url"
content="http://open.spotify.com/artist/1HY2Jd0NmPuamShAr6KMms" />
<div itemprop="potentialAction" itemscope
itemtype="http://schema.org/ListenAction">
<meta itemprop="target"
content="http://open.spotify.com/artist/1HY2Jd0NmPuamShAr6KMms" />
</div>
</div>And that becomes machine readable to consumers of this page. Consumers know this page is about an artist which affords being listened to.
Come Again?
OK, that was probably a bit complicated to follow if you are new to the subject. Here is a much simpler way to put it:
More Actions?
Now sure, this isn't entirely serendipitous because I cheated on the second step: I hard code ListenAction.
Sure, I'll take that. One step at a time.
Here [1, 2] are some other folks who imagined the same world.

(image from http://webofdata.wordpress.com/2012/07/08/schema-org-webintents-awesomeness/)
What's Next?
Not sure yet, but it will be exciting! Stay tuned!